Top 17 Fantastic Contact Form Plugin Compilation

A best contact form generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML and styling generated by the plugin.Available Form Elements
URL field for including URL of page where form was submitted
jQuery Contact Tabs Features
Create custom forms with 12 different form elements
Submit form via AJAX
Includes validation options for HTML form input
Show/hide slide out tabs or change active contact tab using external links.Default contact form very easy to use – just add a single div tag to your web page & initialize the plugin!
Multiple examples including configurable demo and form samples.jQuery Contact Tabs Demos
Multiple Contact Forms
2. Form Builder

Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with Form Builder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.

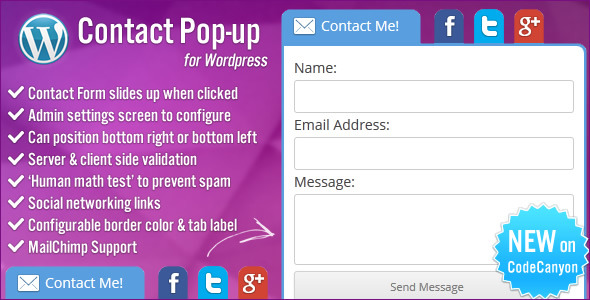
Contact Form Pop-up is a slider plugin wordpress script designed to add an AJAX contact form to your wordpress website. A small tab with ‘Contact Us’ (or whatever label you write) appears on every page in the bottom right (or left, your choice!) of the web visitors screen (View screenshot here). When clicked, a wordpress popup contact form plugin will slide up and allow the visitor to contact you with ease (View screenshot here). It also includes links to your Facebook, Twitter and Google+ pages! The form generator HTML is AJAX powered.Contact Form pops up/slides up when clicked
Server & client side form validation
“Thank you so much for this awesome WP-Plugin! It’s installed and working great.

Use this jQuery based AJAX newsletter signup form to quickly build an email newsletter sign up list, effortlesly. The plugin based architecture allows you to place different forms on different HTML input types pages. Full jQuery Ajax – No page refresh Instant notification via email Smooth jQuery fade and easing animations Ajax Validation on the client and server Easily plugin-like configuration Built in category list to easily segment subscribers Automated dynamic XML subscriber list
Support Please contact us with any questions you may have via the basic contact form on our author profile page.

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.Lifetime SupportTo get support please send me an email through the free contact form widget wordpress on my profile page.jQuery Form Plugin by The jQuery Foundation
jQuery Placeholder Plugin by Mato Ilic
jQuery Validation Plugin by Jörn Zaefferer
jQuery Masked Input Plugin by Josh Bush

This is the wordpress version of my PHP script – DooMail Chimp Modal Subscribe form.Use this plugin to place a shortcode in your post, page or text widget. The shortcode will display a button, when clicked will activate the Mail Chimp Modal signup form for your visitors to subscribe to your newsletter list.Add modal popup form with shortcode
Customise colour of gallery wordpress plugin through the options page
Add border to wordpress modal form plugin via options page
IMPORTANT:This plugin works with PHP 5.Contact Me

Wordpress Plugin:
You can find the LivIcons WordPress Shortcodes Plugin here on Code Canyon too: http://codecanyon. If you’d like to include my plugin in your product you can do that under the following conditions:
You must email me through a contact form builder (not directly) on my profile page with your theme (template) name where you plan to use LivIcons

Multi-column form layout (new feature)
Ajax-based form submission and validation.Form Submission Statistics
View All Form Submissions.You can access all the form submissions from the admin page.For each form you can specify recipients who will receive the form submissions in their inbox.To update the plugin, over-write the new files with the existing ones. After updating your plugin, please go through the forms you had made. You might have to remove and add some form elements again to make use of the inherent changes made to elements’ CSS and characteristics.

All style write in stylus technology with powerful addon like nib and 1stylus plugin.Please feel free to email via our user page contact form.

Brilliant plugin! Just brilliant.Client-side form validation with lots of options
3 different form types (vertical, horizontal, columned)
To get support please send me an email through the PHP contact form script on my profile page. You can find the custom contact form on the right side of the page.Important note: support is offered exclusively through the contact form HTML generator and not in the comments section.jQuery Validation Plugin by Jörn Zaefferer
jQuery Masked Input Plugin by Josh Bush

Lets say you created block with contact details eg. Phone, Address, Email, Contact Form and used that block in multiple slideshow jQuery (pages) across your site, then you decided to change Phone or Email address. All you have to do is edit your original template and all “Templatera” blocks will be updated at the very same moment! So your new contact details will be updated automatically across your site. “Just to say that this is a fantastic addition to an already excellent plugin.All your existing saved templates will be automatically migrated upon plugin activation.

If this plugin is useful, could You please help me rate it? it will be a big encouragement to improve for me
Basic Form/Guest Post and/or login required option http://poster.net/simple-form/
Advanced Form with multiple fields http://poster.net/custom-post-type-form/
Custom Post a job form http://poster.net/post-a-job-form/
Custom contact form with Recaptcha support.net/contact-form-2/
Open a Ticket form http://poster.net/open-a-ticket-form/
Sign In Form http://poster.net/sign-in-form/
Sign Up Form http://poster.net/sign-up-form/
WP FrontEnd Form (WPF) is a Wordpress Plugin, use to create a multiple posting form at Front-End with shortcode support.Can use to create a Blog posting form.Can use to create a News posting form.Can use to create a contact form wordpress with different fields support.Can use to create a Job posting form.Can use to create Portfolio posting form with multiple Upload fields.Withdrawal form
Sign In form
[V3] Sign Up form.Profile updating form.Copy wp-frontend-form folder to wp-content/plugins.Go to Plugins/Installed plugin, find WP FrontEnd Form and click active.Go to WP FrontEnd Form
net/wp-frontend-form-multi-purpose-posting-form/ Or send the question at http://codecanyon.WP FrontEnd Form ContactForm Plugin – Screenshots
- WP FrontEnd Form's extra plugin, use to build ContactForm with email notification support
[New] Adding Sign In Form use Shortcode.[New] Adding Sign Un Form use Shortcode.

AJAX-powered form interface.Form validation
Auto-save form data for the end-user
Form analytics in WordPress
Drag and drop, GUI form builder
Compressed form data
Dedicated form page
To use the MailChimp / AWeber / Campaign Monitor integrations, download this free plugin
If you are having trouble installing the plugin, click here for a step-by-step guide to installing plugins on WordPress.2 makes some important changes to the form styles. After over-writing the plugin files of the new version with the old one, check all your forms. If the styles are off at some places, go to the form builder, remove, and re-add those fields (specially multi-choice, and checkbox fields).

An advanced jQuery plugin that utilizes the coordinates google maps api API’s Geocoding and google web forms services. Optionally: you can add a map container that will display an interactive map with drag and drop wordpress editor location finding capabilities and a form that will be populated with the complete address details including the latitude and longitude coordinates.formMapper() plugin into practically any theme, template, webpage…etc.Installation is quick and simple to do and the files include 10 awesome examples of various uses and configuration methods to use the plugin.Be sure to checkout the various demos to see some of the options and variations of this extremely versatile and useful plugin. The remaining details will be completed for you and if you include additional form elements or a map container they will be filled in with the appropriate content. If you click that button the site should first ask for your permission to locate you (if you haven’t already approved it) and then the site will automatically attempt to find your location, as close as possible and map it and fill in the form.formMapper() will run, the form address elements will be filled in, and the map will be shown.By conguring the form slightly you can handle multiple results.In addition to being able to fill in the form by entering an address, you could also search for the location of a Point of Interest (POI).Demo Contact Form
There is the usual form on the left that searches for a location and fills in the input items and has a smaller map included.Then there is the demo contact form on the right with a map that displays the location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change the display of where you can be found.formMapper element on the page is found in the HTML contact form itself.This particular use of the formMapper() plugin does not update a map and does not have a list of form inputs for the various address components. However, if you fill out the form and click submit (it will not send the email in the demo) it will just display the email content for you to view.By adding a list of hidden fields that each have address component names the form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.details (The container that should be populated with the form data)
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin.
15. Sky Forms

Sky Forms is a set of beautiful form elements.Modern elementsIncludes progressive form elements: input with autocomplete, toggles and ratings.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.To get support please send me an email through the jQuery PHP contact form on my profile page. You can find the jQuery contact form on the right side of the page.Important note: support is offered exclusively through the wordpress contact form plugin not working and not in the comments section.jQuery placeholder plugin by Mato Ilic

This is a jQuery carousel plugin to convert your html form or simple markup into a functional wizard (Step-by-step navigation)
If you have any questions, please feel free to write a comment or contact me through my profile page.

With The Most Powerful WordPress Form Builder Plugin
Create Unlimited Contact Forms, Online Surveys, Booking Forms Or Event Registrations In WordPress
Create Your Perfect Form Style
Unlimited Color Palette : each form element can have its own color properties (background, border, font)
Preview And Edit Your Form Directly In contact form generator free
What You See In The jQuery form builder Is Exactly What You Will Get In Your WordPress page
Build Your Form In Less Than 60 Seconds: take full control of your forms with our effortless drag and drop form builder
Real Time WordPress Form Builder
Your Form Design Will Match Your WordPress Theme instantly
Export Your Form Entries Easily into a CSV file or a text file
Bulletproof Forms : each form includes validation procedures that prevent invalid data and prevent malicious code from being sent to you
Form Cloning For Faster Edition
Easy Edit : each form you create comes with its own configuration and settings
Duplicate any form in one click to save you the trouble of recreating the same form multiple times
Create Any Type Of Form
Form Generator for WordPress can handle every type form you could possibly need :
WordPress Widget Available: insert your form anywhere in your WordPress theme
Popup Mode Available : open your form in a popup
PHP Code Snippets Available : insert your form anywhere in your WordPress template files
All Standard Form Inputs Available :
6 Advanced Form Fields Available
Yes, coding for WordPress is difficult, this is why we wanted this form builder wordpress paypal to be as easy-to-use as possible so that you can focus on your website content instead of PHP and CSS coding.No CSS Headaches: use our powerful color palettes and font selector to give any style you want in your form
No PHP Coding Required : each form is created with its own php validation files,you won’t need to code anything to have it working properly
High Quality Code Guaranteed : Form Generator delivers clean HTML coded forms fully compliant with W3C standards
Gorgeous Form Builder
All The Messages Below Are Real Buyer Testimonials About contact form generator For Wordpress
Form Generator is 100% Compatible With:

Want an Even Better Form Builder?
If you are having trouble installing the plugin on your WordPress, click here for a step-by-step guide. ‘Top WordPress Plugin Award,’ by ThemesPlugins.Multi-column form layout (new feature)
Ajax-based form submission and validation.Form Submission Statistics
View All Form Submissions.You can access all the form submissions from the admin page.For each form you can specify recipients who will receive the form submissions in their inbox.After updating your plugin, please go through the forms you had made. You might have to remove and add some form elements again to make use of the inherent changes made to elements’ CSS and characteristics.Bug fix for ‘Add Form’ button popup not displaying on some installations
Several minor changes to make the HTML form builder more user friendly
Fixed the HTML popup form bug
Stacking of a columnar form (in mobile devices)
Multi-column form layout
Track number of form views, and submissions
Redirect the user on wordpress widget form submission
Ability to duplicate a form
ShortCode form placement bug fix
Option to customize form submission message(s)
Option to customize form field error messages
